얼마전 갑자기 티스토리 스킨이 날라가버려서 깜짝 놀랐던 일이 있었네요.
기존에 있던 스킨을 열심히 살짝살짝 바꿔가며 공을 들였던 터라 뿅하고 사라지니 막막하더군요.
다행이 스킨을 백업해 둬서 아찔한 순간은 넘겼습니다.
아직 티스토리엔 자기스킨을 백업하는 기능이 없어서 직접 백업해 두어서 갑자기 생길 오류들을 사전에 막아둬야 겠네요.(생길지는 모르겠지만 포럼 가보면 검토를 해보겠다는 말은 있더라고요.)
미리미리 백업해서 항상 예상치 못한 오류를 예방합시다~
그럼 티스토리 스킨을 백업하는 방법을 알아보겠습니다

티스토리 관리자(블로그에서 단축키 Q를 눌러도됨)에 들어가서 스킨탭으로 갑니다.
여기서 백업할것은 "직접올리기" , "HTML/CSS편집" , "사이드바 설정" 이렇게 3가지가 되겠습니다.
(이미지가 잘 안보이시는 것은 눌러서 보세요.)
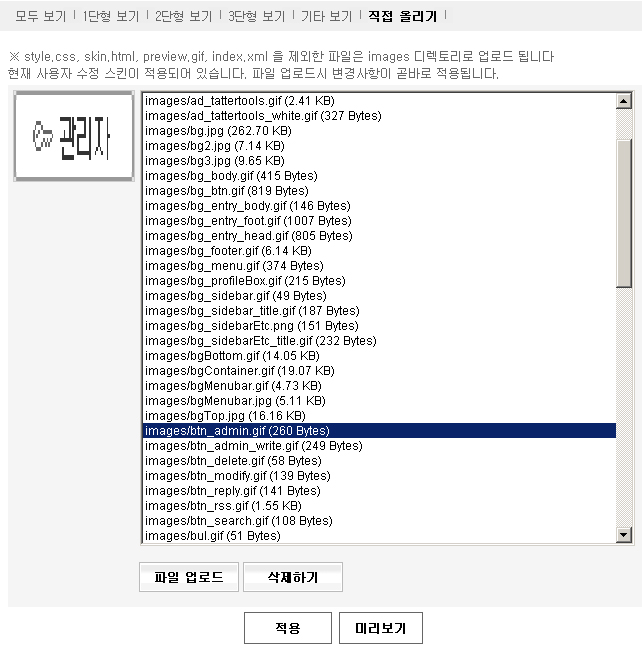
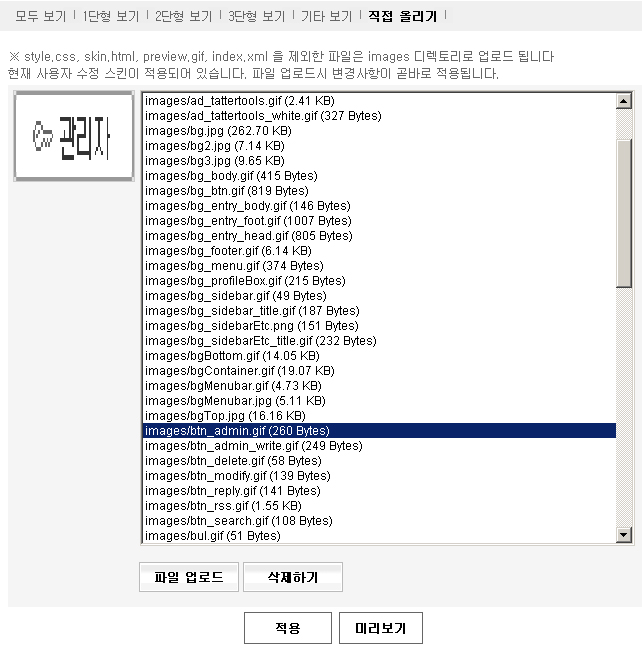
1. 직접올리기


직접올리기에 들어가면 이런 화면을 보게됩니다.
이미지를 업로드 해서 스킨에 적용할수도 있고요.아쉬운점이 다운로드버튼은 없네요.
기본스킨이나 스킨목록에 있는걸 사용한다면 그리 백업은 필요 없습니다.
하지만 자기가 직접 여기에 이미지를 올렸으면 백업은 필수겠죠.
직접올린것만 백업을 해두어도 됩니다.^-^

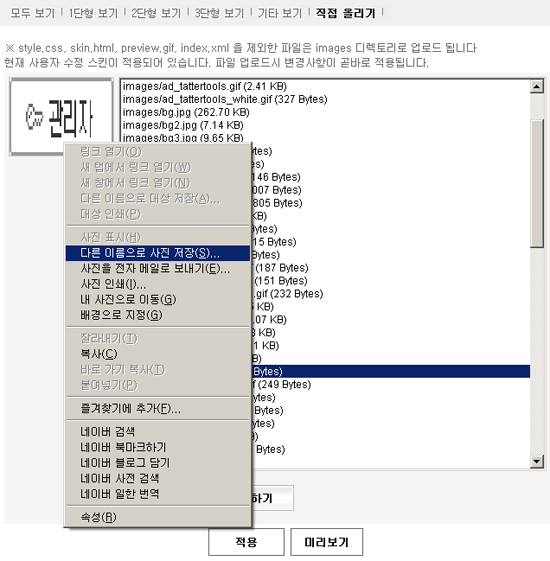
백업할 이미지를 선택하고 미리보기 화면에서 마우스 오른쪽클릭 후
다른이름으로 사진저장을 하신후 image/를 뺀 파일명을 같게 저장하셔야 합니다.
꼭 파일이름은 똑같은 이름으로 저장하셔야 합니다.
그래야 나중에 업로드를 할경우 태그에 넣은 uri가 맞게 설정되요
(이미지만 다운받을수 있습니다.
html이나 css파일을 다운받을수 있으면 백업하기가 참 편리했을꺼라 생각이 드네요.)
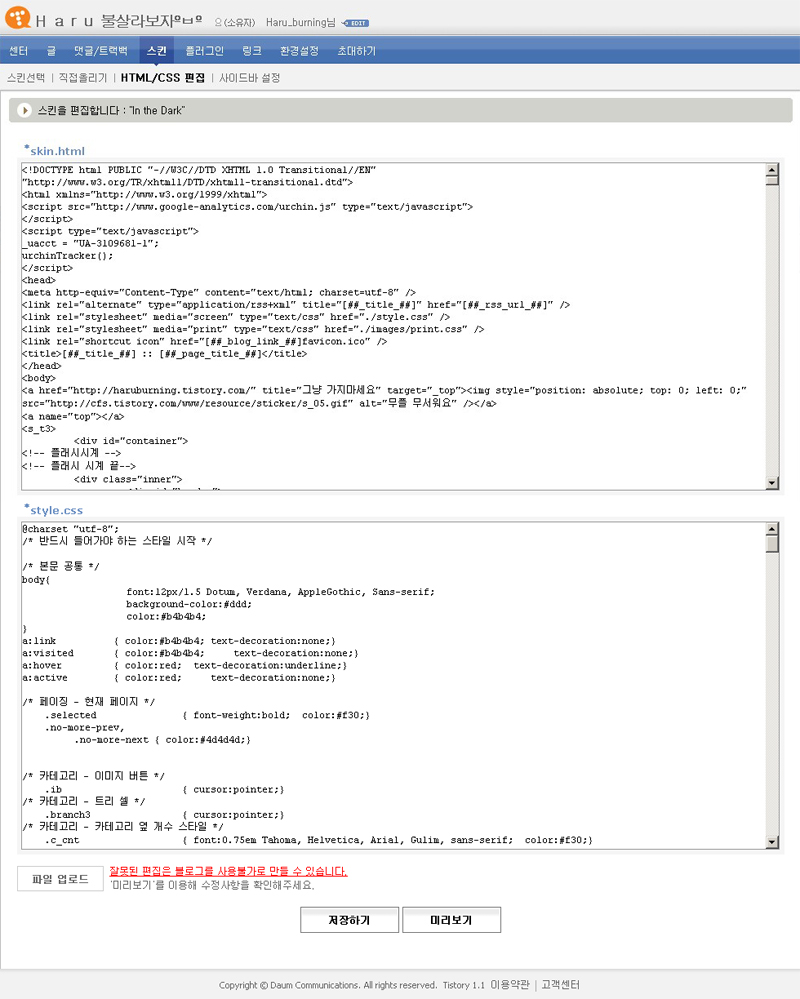
2. HTML/CSS편집

skin.html 과 style.css 코드를 복사해서 텍스트 파일로 만들어 줍니다.
따로따로 만들어주면 편하겠죠.
태그를 수정할때마다 바로바로 텍스트로 백업해두는데
잘못해서 꼬이면 다시 붙혀넣으면 백업해 둔 시점으로 돌아오니 꼬여도 걱정이 없네요.
ex) skin.txt , style.txt
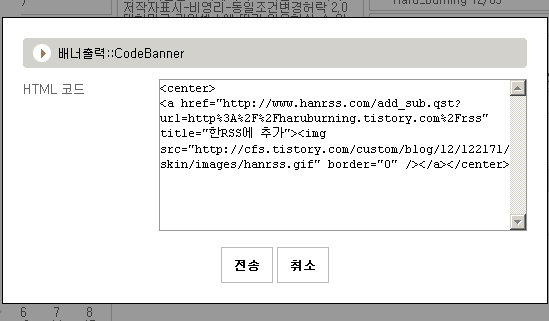
3. 사이드바 설정

기본으로 되어있는건 상관없지만
코드배너(CodeBanner)류 같은건 직접 코드를 써넣기때문에 백업을 해두시는게 좋습니다.
특히 사이드바는 스킨을 고치다보면 자주자주 기본으로 바뀌기 때문에 백업을 해주는게 좋습니다.

코드를 복사해서 텍스트 파일로 만들어 주면 되겠습니다.
ex) sidebar.txt

이렇게 3가지를 하시면 막강한 백업본이 탄생합니다~
미리미리 백업해 두어서 안전한 블로그을 합시다 ^-^
더 좋은 백업방법이 있다면 트랙백 부탁드려요~
- 요약 -
1. 직접 올리기에서 이미지를 저장해둔다.(파일명은 똑같이 저장)
2. HTML/CSS 편집에서 skin과 style를 텍스트파일로 복사해 둔다.(코드를 자주 수정한다면 필수!)
3. 사이드바 설정에서 코드설정해둔것을 텍스트파일로 복사해 둔다.(배너별로 나둬서 하시면 편리)
2. HTML/CSS 편집에서 skin과 style를 텍스트파일로 복사해 둔다.(코드를 자주 수정한다면 필수!)
3. 사이드바 설정에서 코드설정해둔것을 텍스트파일로 복사해 둔다.(배너별로 나둬서 하시면 편리)
반응형
'과거' 카테고리의 다른 글
| ♡사랑지수♡ 로 알아보는 당신의 크리스마스 밤은? (0) | 2007.12.09 |
|---|---|
| 블로그하트링(Blog♥ling) 달았습니다 ^-^ (97) | 2007.12.09 |
| 헉! 티스토리 하얗게 불태우다....버그!? (6) | 2007.12.07 |
| 블로그에 파비콘(Favicon)을 적용해보자 (0) | 2007.12.07 |
| XouClock 시계 화면 보호기 (2) | 2007.12.04 |


