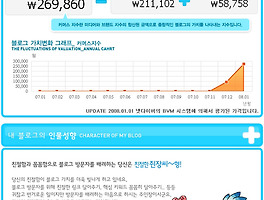
 내 블로그 가치를 돈으로 환산해 보자~!
자신의 블로그 가치를 평가해주는 사이트가 있어서 소개해 봅니다. 블로그얌이라는 사이트인데요. 자신의 블로그를 측정해서 가치를 보여주는 사이트입니다. 블로그얌은 개인미디어인 블로그의 가치를 측정, 미디어로서의 가치를 부여하여, 다양하고 우수한 블로그로 성장하도록 지원해주는 새로운 개념의 개인미디어 허브 포탈입니다. 그 첫번째로, 미디어 권력이동의 패러다임 한가운데 위치한 개인 미디어인 블로그에 정당한 가치를 부여하고 측정 평가를 통해 좋은 블로그를 발굴하여, 많은이들에게 미디어로서의 블로그를 소개합니다. 그 두번째로는, 블로그와 사람, 정보와 사람, 정보와 정보의 연결을 통해 소셜 네트워크로 진화, 일방적인 정보의 공급이 아닌 소통하고, 공유하고, 참여하는 살아있는 사람의 미디어로의 확장, 블로그의 참된 ..
내 블로그 가치를 돈으로 환산해 보자~!
자신의 블로그 가치를 평가해주는 사이트가 있어서 소개해 봅니다. 블로그얌이라는 사이트인데요. 자신의 블로그를 측정해서 가치를 보여주는 사이트입니다. 블로그얌은 개인미디어인 블로그의 가치를 측정, 미디어로서의 가치를 부여하여, 다양하고 우수한 블로그로 성장하도록 지원해주는 새로운 개념의 개인미디어 허브 포탈입니다. 그 첫번째로, 미디어 권력이동의 패러다임 한가운데 위치한 개인 미디어인 블로그에 정당한 가치를 부여하고 측정 평가를 통해 좋은 블로그를 발굴하여, 많은이들에게 미디어로서의 블로그를 소개합니다. 그 두번째로는, 블로그와 사람, 정보와 사람, 정보와 정보의 연결을 통해 소셜 네트워크로 진화, 일방적인 정보의 공급이 아닌 소통하고, 공유하고, 참여하는 살아있는 사람의 미디어로의 확장, 블로그의 참된 ..