하단에 섬네일로된 목록을 태터데스크를 이용하여 만들어봅시다 ^-^

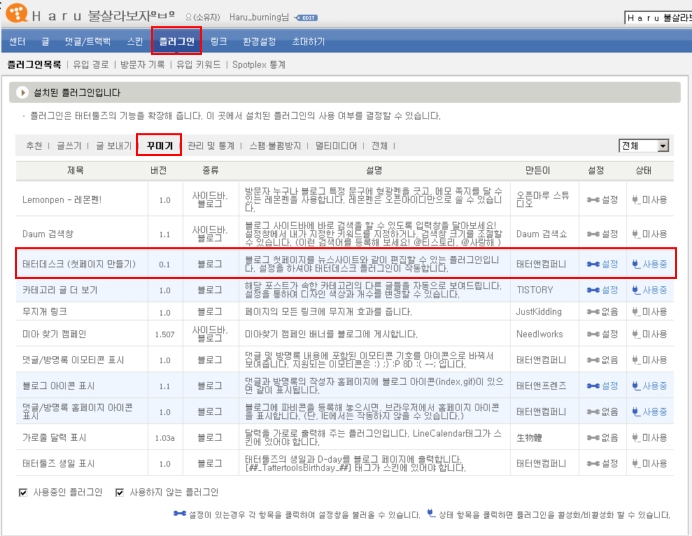
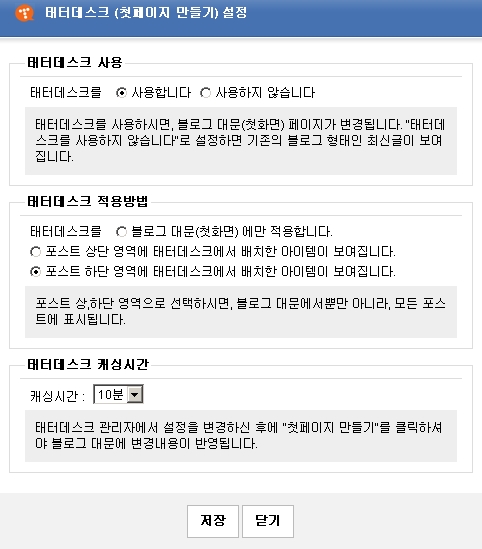
관리자 화면에 가시면 플러그인>꾸미기>태터데스크를 사용중으로 바꾸세요~

하단에 표시를 하기위한 거니 하단영역에 체크
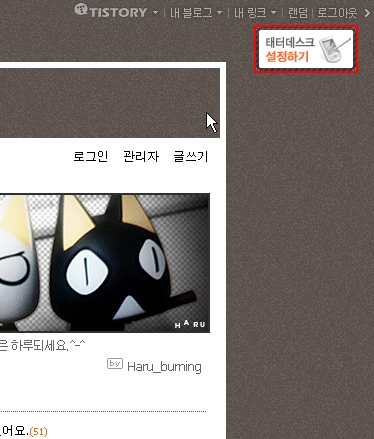
그후 블로그로 휘리릭 이동~

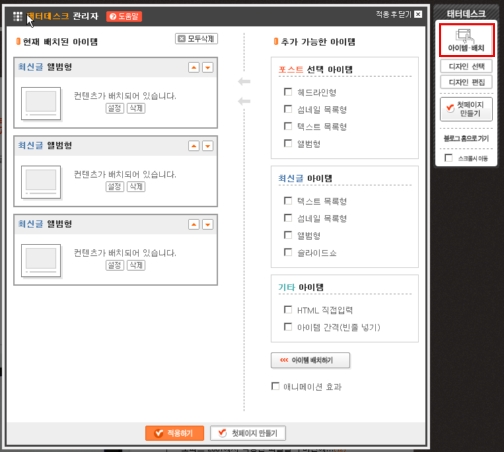
"태더데스크 설정하기"를 클릭하세요

"추가가능한 아이템"에서 원하시는 항목을 체크하시고 "아이템배치하기"를 누르시면
왼쪽에 하나씩 생기실꺼예요.
저는 최신글 아이템 3개를 만들었어요 ^-^

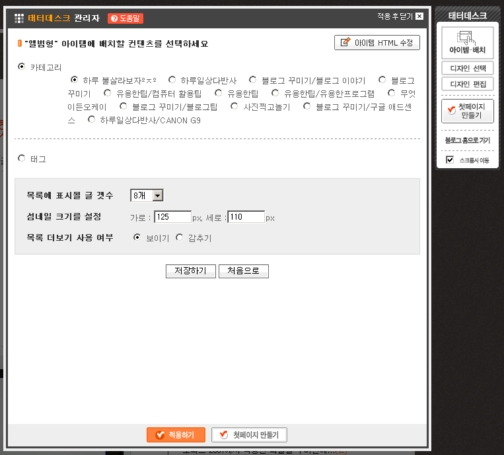
* 카테고리 : 섬네일로 보여주고 싶은 카테고리를 설정
* 목록에 표시될 글 글갯수 : 섬네일 갯수
* 섬네일 크기를 설정 : 섬네일 사이즈
* 목록 더보기 사용여부 : 더보기 메뉴 활성여부
* 목록에 표시될 글 글갯수 : 섬네일 갯수
* 섬네일 크기를 설정 : 섬네일 사이즈
* 목록 더보기 사용여부 : 더보기 메뉴 활성여부
섬네일을 두줄로 만드시고 싶으시다면 갯수와 사이즈를 조정해줘야 합니다.
저는 4개씩 2줄로 만들려고 8개 설정후
제 블로그 가로폭이 550px이여서 가로를 125픽셀로 나눠서 4개씩 보여지게 했습니다.
여려번 조정하다보면 두줄이 가능하실꺼예요. 3줄도 가능하고요 ^-^
크기를 정하신후 적용하기를 누르고 확인하시면 됩니다.
(첫페이지 만들기를 누를때까지는 블로그에 완전히 적용이 되지는 않아요.
다른 사람이 볼수는 없어요)
메뉴에 "더보기"를 활성화 하시려면 목록더보기 사용여부에 보이기를 활성화 해주시면 됩니다.

저는 4개씩 2줄로 만들려고 8개 설정후
제 블로그 가로폭이 550px이여서 가로를 125픽셀로 나눠서 4개씩 보여지게 했습니다.
여려번 조정하다보면 두줄이 가능하실꺼예요. 3줄도 가능하고요 ^-^
크기를 정하신후 적용하기를 누르고 확인하시면 됩니다.
(첫페이지 만들기를 누를때까지는 블로그에 완전히 적용이 되지는 않아요.
다른 사람이 볼수는 없어요)
메뉴에 "더보기"를 활성화 하시려면 목록더보기 사용여부에 보이기를 활성화 해주시면 됩니다.

적용하기를 누르시면 이렇게 적용된 화면을 보실수 있어요.
옆에 메뉴로 위치변경이 가능하고 설정 및 삭제가 가능합니다.
사이즈가 맘에안드시면 설정을 누르시고 다시 고쳐주시면 됩니다.
옆에 메뉴로 위치변경이 가능하고 설정 및 삭제가 가능합니다.
사이즈가 맘에안드시면 설정을 누르시고 다시 고쳐주시면 됩니다.

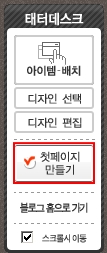
다 완료하셨다면 꼭 "첫페이지 만들기"를 클릭해주셔야 해요.
그래야 블로그에 적용이 된답니다
멋지게 꾸며보세요 ^--------------^
"서인아빠님" 답변이 제대로 됬는지 모르겠네요. ^-^
더보기 메뉴를 활성화하려면 포스트 선택아이템이 아닌 최신글 아이템을 사용해 보세요.
더 궁금하신점이 있다면 더 물어봐주세요.
그래야 블로그에 적용이 된답니다
멋지게 꾸며보세요 ^--------------^
"서인아빠님" 답변이 제대로 됬는지 모르겠네요. ^-^
더보기 메뉴를 활성화하려면 포스트 선택아이템이 아닌 최신글 아이템을 사용해 보세요.
더 궁금하신점이 있다면 더 물어봐주세요.
반응형
'과거' 카테고리의 다른 글
| 구글에서 우편이 도착했어요 (52) | 2008.02.28 |
|---|---|
| psp에 젖소스킨을 입혔어요~ 음~머 [psp인터넷체험기] (59) | 2008.02.19 |
| 티스토리 달력 잘 받았습니다. 이뻐요이뻐~ +_+ (34) | 2008.02.16 |
| psp 피아노블랙을 구입했어요 (72) | 2008.02.02 |
| 크고 무거운 오래된 무비카메라 (43) | 2008.01.30 |